Dabei konzentriert sich ein/e Webentwickler/in nicht nur auf die visuelle Gestaltung, sondern auch auf die Benutzerfreundlichkeit der Seite. Wenn Sie gerne neue und interessante Designs entwickeln, bequem von zu Hause aus arbeiten und dabei auch noch gutes Einkommen erzielen möchten, ist dies der richtige Job für Sie. Zusätzlich zu einem interessanten Aufgabenspektrum erwartet den/die Bewerber/in auch ein hohes Gehalt. Normalerweise verdient ein/e Webentwickler/in 💶 50.000 Euro brutto pro Jahr. (Quelle: gehalt.de)
Wenn Sie nicht wissen, wo Sie Ihre Karriere als Webentwickler/in beginnen sollen, sind Sie hier genau richtig. Hier erfahren Sie alles über den Beruf des/der Frontend-Entwickler/in in Deutschland, und wir führen Sie Schritt für Schritt durch die Erstellung eines Lebenslaufs und die Vorbereitung auf ein Vorstellungsgespräch. Lass uns loslegen.
Inhaltsverzeichnis
Beispiel für einen Lebenslauf als Webentwickler/in
Vor- und Nachnamen: Iris Normann
Berufsbezeichnung: Frontend Entwickler, BA
E-Mail-Adresse: iris.normann.web@mustermail.com
Telefonnummer: 00 49 678 2342
Anschrift: Bad Homburg, Deutschland
Linkedin.com/in/irisnormann
Berufliche Zusammenfassung
Ein motivierter und kreativer Webentwickler mit 5 Jahren Erfahrung im Bereich Webentwicklung ist auf der Suche nach einer neuen herausfordernden Position. Erfahrung in der Entwicklung von Design und Konzepten von Websites (56 Websites); Überprüfung und Optimierung des Website-Quellcodes für eine einwandfreie Darstellung in Webbrowsern, einschließlich Mobilgeräten; Kenntnisse in WordPress, Typo3, Drupal, Magento, Responsive Design und One Pager; Fortbildung in der Gestaltung von User Interface und User Experience von Websites und Web Apps.
Berufserfahrung
Webentwickler
Digital Academy GmbH
Bad Homburg, Deutschland
Juni 2007 bis heute
- Frontend Entwicklung und Betreuung von Websites
- Durchführen regelmäßiger Optimierungen
- Erstellen von Grafiken und Design für Websites und Entwickeln von Responsive Web Design
- Durchführung von Tests und Analysen
- Implementierung von serverseitigem und browserseitigem Code
- Optimierung der Website-Programmierung im Hinblick auf SEO- und Internet-Marketing-Maßnahmen
Ausbildung
Bachelorstudium zur Computer Science
Technische Hochschule
Bad Homburg, Deutschland
September 2004 – Januar 2007
Fortbildung
2022 – User Experience (UX) und User Interface (UI) – Lehrgang, Art Academie.
Qualifikationen und Kompetenzen
Hard Skills:
Sprachen: Deutsch (Muttersprache), Französisch (C1), Englisch (C1).
IT-Kenntnisse: Microsoft Office, WordPress, Joomla, Typo3, Drupal, Magento, Responsive Design, Parallax Scrolling Design, Google Accelerated Mobile Pages (AMP), Progressive Web Applications (PWA), One Pager.
Soft Skills: Kreativität, Zeichen, schnelle Auffassungsgabe, Kommunikationsstärke, Problemlösung, Teamwork, Konfliktfähigkeit, Mentoring, Flexibilität.
Wer ist ein Webentwickler und was macht er?

Im Allgemeinen gestaltet ein/e Webentwickler/in Websites und Web Applikationen, aber manchmal wird darunter mehr als eine Aufgabe verstanden: UI- und UX-Design, Branding und die Gestaltung von Webseiten. Die Fähigkeiten eines/r Webentwicklers/in entscheiden darüber, ob eine Person auf einer Seite bleibt, auf ein Banner klickt und das Symbol des Dienstes unter Tausenden von ähnlichen Symbolen sofort findet.
Im Gegensatz zu einem/r Grafikdesigner/in hat der/die Webentwickler/in mit allem zu tun, was auf die eine oder andere Weise nicht nur mit der Softwareentwicklung, aber auch mit dem Internet verbunden ist: Websites, Banner, Web Applikationen, Online-Dienste. Das bedeutet, dass die Tätigkeit online ausgeführt werden kann, ohne dass man sich mit den Besonderheiten der verschiedenen Materialien und Farben auseinandersetzen muss. Der Unterschied zwischen Web-Designern und Motion- und 3D-Designern besteht darin, dass sie hauptsächlich mit zweidimensionalen und statischen Elementen arbeiten.
Es gibt noch weitere Merkmale, die die Arbeit eines/r Webentwicklers/in kennzeichnen. Sie müssen eine gute Vorstellung davon haben, wie die Website oder Anwendung auf verschiedenen Geräten aussehen wird, auch auf solchen mit kleinem Bildschirm und niedriger Bildqualität;
Man muss in der Lage sein, im Team mit anderen Softwareentwicklern, UX-Textern und Web-Analysten zu arbeiten und auf deren Wünsche einzugehen. Es liegt in der Verantwortung des/der Webentwicklers/in, eine visuelle Lösung zu finden, die das Zielpublikum des Unternehmens oder der Marke anspricht.
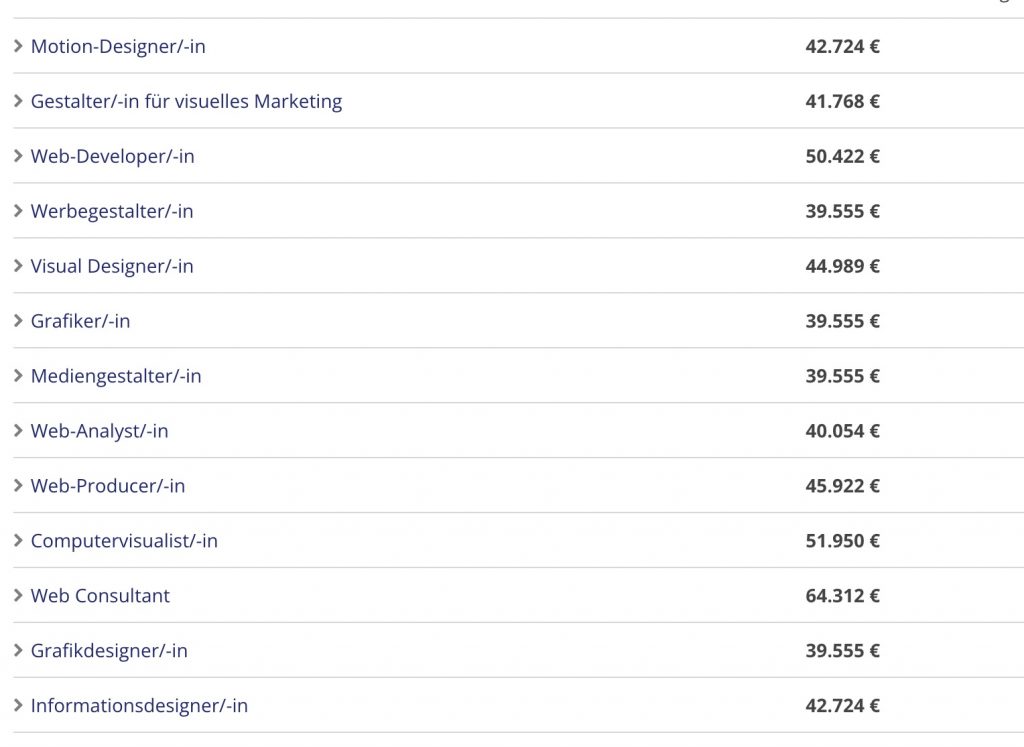
Wie viel verdienen Webentwickler?
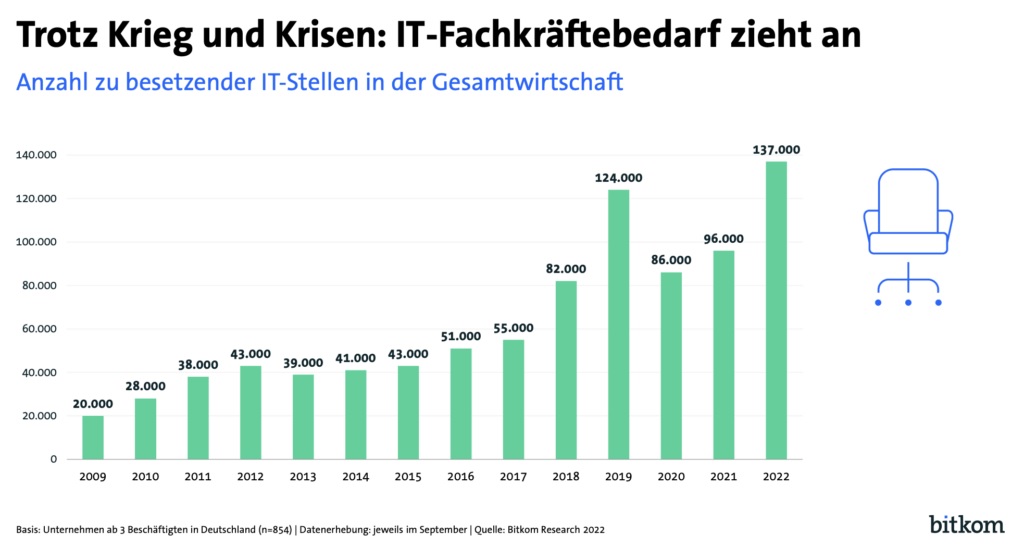
Die Qualifikationslücke in den IT-Berufen hat im Jahr 2022 mit fast 137.000 offenen Stellen ihren Höhepunkt erreicht. Dies bedeutet, dass fast 82 % der Stellen im IT-Sektor unbesetzt sind. Der Bedarf wächst, das Einkommen steigt. Wie sich gezeigt hat, sind IT-Fachleute besonders rar und dementsprechend hoch bezahlt. Das Einkommen ist abhängig von der Erfahrung, den Fähigkeiten und dem Auftragsformat. Die Webentwickler verdienen über 💰50.400 € im Jahr.

Karriere und Perspektiven auf dem Arbeitsmarkt
Ein/e Webdesigner/in kann sich weiterentwickeln und zum Art Director werden, wenn er angestellt ist, oder zum CEO eines Designstudios, wenn er als Freiberufler arbeitet. Dies erfordert die Entwicklung von Team- und Projektmanagementfähigkeiten, eine aktive Beteiligung an Geschäftsprozessen und die Beobachtung von Markttrends.
Als Karrieremöglichkeiten im Beruf des/der Webdesigners/in eignen sich die Jobs des Produkt- oder Projektmanagers, des Produktdesigners oder des Entwicklers. In diesen Fällen müssen Sie sich neue Kenntnisse und Fähigkeiten aneignen, aber Webdesign ist ein guter Ausgangspunkt: Sie lernen, wie Websites und Anwendungen hergestellt werden und wie man sie erstellt.
Bei der Herstellung vieler Produkte und auch bei der Erbringung von Dienstleistungen werden heute IT-Fachkräfte benötigt. Die Nachfrage ist hoch, sodass auch immer mehr IT-Fachkräfte benötigt werden, um Unternehmen bei der Digitalisierung zu unterstützen. Ein besonderer Schwerpunkt liegt dabei auf Entwicklungsprofis.
Die Grafik aus der aktuellen Bitkom-Umfrage zeigt, wie sich die Zahl der offenen IT-Stellen in den vergangenen Jahren entwickelt hat. (Quelle: empoyer.it-talents-de)

Der perfekte Lebenslauf: Design und Aufbau
Zum Glück gibt es keine festen Regeln für das Verfassen eines Lebenslaufs. Man setzt einfach die eigenen Schwerpunkte, je nachdem, worauf der Arbeitgeber achten soll.
Zum Beispiel haben Sie beschlossen, eine Weiterbildung zum “Software Entwickler” zu absolvieren, obwohl Sie bereits 15 Jahre Erfahrung als Merchandiser haben. In diesem Fall sollten Sie nicht im Detail auf Ihre “Nicht-IT”-Erfahrung eingehen. Sie können sich überlegen, wie Sie diese Informationen in 2-3 Zeilen unterbringen. Konzentrieren Sie sich lieber auf die Kurse, die Sie besucht haben, die Fachliteratur, die Sie gelesen haben, die IT-Schulungsprojekte, die Sie durchgeführt haben, und die IT-bezogenen Veranstaltungen, die Sie besucht haben.
Beim Verfassen Ihres Lebenslaufs sollten Sie nach folgender Reihenfolge vorgehen👇:
- Nachname / Nachname;
- Ansprechpartner;
- Zielsetzung bzw. Zusammenfassung;
- Fertigkeiten und andere Qualifikationen;
- Erfahrungen;
- Ausbildungen;
- Zusätzliche Informationen, Hobbys, Zertifikate usw.;
Ihr CV sollte nicht länger als 1, maximal 2 A4-Seiten sein und die wesentlichen Informationen sollten idealerweise auf der ersten Seite stehen. Bei der Erstellung von Lebensläufen ist nur eine Schriftart zu empfehlen, hauptsächlich Times New Roman, Calibri, Garamond oder Arial. Die übliche Schriftgröße für Lebensläufe ist 12. Der gesamte Inhalt sollte die gleiche Größe behalten. Darüber hinaus sollten die Überschriften fett und hervorgehoben sein. Überprüfen Sie unbedingt die Rechtschreibung. Lebensläufe mit Fehlern haben keine Chance.
Foto im Lebenslauf: Welches soll man wählen?
Das Bild ist immer in deutschsprachigen Ländern von Vorteil. Der Personalchef wird natürlich nur lächeln, wenn er ein Bewerbungsfoto von Ihnen in Shorts und ohne T-Shirt vor dem Meer sieht. Das Foto sollte einladend und freundlich sein, aber nicht “passiv”. Lässig ist in Ordnung. Wenn Sie kein passendes Foto haben, lassen Sie diesen Moment am besten ganz ausfallen.
Ist die Erstellung vom Lebenslauf für Sie eine Herausforderung? Sie können sich nicht entscheiden, welches Layout und Schriftart, für Ihren Lebenslauf am besten geeignet ist? Wir können Ihnen dabei helfen! Wenn Sie auf der Suche nach einer guten Vorlage sind, besuchen Sie unsere Lebenslauf-Schreiben-Plattform. Dort finden Sie viele Bewerbungen und Muster von Lebensläufen und Bewerbungsschreiben zum Download.
Kontakte und persönliche Informationen im Lebenslauf
Sie sollten nicht nur Ihren Vor- und Nachnamen, Beruf, Wohnort, Ihre E-Mail-Adresse und Telefonnummer angeben, sondern auch Links zu Ihren Profilen in den sozialen Medien: LinkedIn, Xing, Facebook. Auch wenn Sie das nicht tun, werden Personalverantwortliche sie über Suchmaschinen finden.
Es ist auch gut, wenn Sie einen Link zu Ihrem Portfolio oder zu Beispielen Ihrer Arbeit angeben. Dies ist im Auswahlverfahren sehr hilfreich, damit Sie Ihre besten Arbeiten präsentieren können und der Arbeitgeber eine schnelle Entscheidung über Sie treffen kann.
So können Sie Ihre Daten angeben:
Vor- und Nachnamen: Iris Normann
Berufsbezeichnung: Frontend Entwickler, BA
E-Mail-Adresse: iris.normann.web@mustermail.com
Telefonnummer: 00 49 678 2342
Anschrift: Bad Homburg, Deutschland
Linkedin.com/in/irisnormann
Portfolio: webdesign_normann.de
Zielsetzung und Zusammenfassung der Bewerbung
Zu welchem Zweck schreiben Sie einen Lebenslauf? Wir glauben, dass die Antwort so lautet: Um einen bestimmten Job in einem bestimmten Bereich und bei einem bestimmten Unternehmen zu bekommen. Ja, dies ist das Ziel. Fassen Sie es in einem Satz zusammen und verwässern Sie es nicht. In der Zusammenfassung sollten bis zu fünf wichtige Punkte enthalten sein, die eine gute Geschichte über Sie und Ihre Erfahrungen erzählen. Wenn Sie die wichtigsten Punkte Ihres Werdegangs nicht interessant darstellen können, sollten Sie diesen Abschnitt auslassen.
Richtige Angabe der Erfahrung im Lebenslauf
Berufserfahrung ist oft in umgekehrter Reihenfolge zu schreiben. Ja, es wird viel darüber gesprochen, aber in 5 von 10 Lebensläufen vergessen die Bewerber diese Regel. Das ist eine Erinnerung. Auch für diesen Teil Ihres Lebenslaufs sollten Sie diese Struktur verwenden:
- Zeitraum der Tätigkeit / Jahre;
- Unternehmen;
- Stelle;
- Beschreibung der Rolle;
- Beschreibung des Projekts;
- In Ihrem Projekt verwendete Tools und Technologien.
Beispiel für Berufserfahrung im Lebenslauf für Softwareentwickler:
Software Entwickler
Digital Academy GmbH
Homburg, Deutschland
Juni 2010 – Mai 2022
- Entwicklung und Betreuung von Websites
- Durchführen regelmäßiger Optimierungen
- Erstellen von Grafiken und Design für Websites und Entwickeln von Responsive Web Design
- Implementierung von serverseitigem und browserseitigem Code
- Optimierung der Website-Programmierung im Hinblick auf SEO- und Internet-Marketing-Maßnahmen
Ausbildung und Weiterbildung im Lebenslauf
In welcher Reihenfolge sollten die Informationen über die Hauptausbildung in den Lebenslauf geschrieben werden? Direkt nach dem “Hut”, der den Namen, den Nachnamen und die gewünschte Position enthält, oder nach dem Block mit der Berufserfahrung? Hier sind die Antworten auf Ihre Fragen.
Klassische Reihenfolge: vollständiger Name der Universität, Studienjahre, Fachbereich, Studienrichtung, Studienform, Ausbildung und Qualifikationsniveau. Es kann aber auch auf den Namen der Hochschule und die Fachrichtung gekürzt werden.
Wenn Sie einen hohen Notendurchschnitt oder ein Diplom mit Auszeichnung haben, kann dies ebenfalls vermerkt werden. Diese Angaben sind jedoch für Berufseinsteiger relevant, die noch nichts vorzuweisen haben. Wenn Sie noch studieren, können Sie das Jahr angeben, in dem Sie Ihr Studium begonnen haben und das Jahr, in dem Sie es abschließen werden.
Beispiel für Ausbildung im Lebenslauf:
Technische Universität Berlin
Homburg, Deutschland
September 2021 – Mai 2023
Bachelorstudium zur Informatik
Technische Universität Berlin
Homburg, Deutschland
September 2018 – Juni 2020
Online-Kurse in die Zusatzausbildung einbeziehen

Wie schreibt man Informationen über Weiterbildungen in den Lebenslauf, wie z.B. Trainings, Kurse und Workshops. Auch hier gibt es laut unserem Experten eine Lösung: Listen Sie Kurse nach der Berufserfahrung auf: Geben Sie, wenn Sie möchten, die Themen, die Organisatoren und das Jahr der Ausbildung an.
Vergessen Sie nicht die Online-Kurse. Für viele Arbeitgeber ist heute das Format des Wissens nicht wichtig, was zählt, ist das Ergebnis. In diesem Fall können Sie den Namen des Kurses und Links zu ihm angeben.
So schreiben Sie Ihre Weiterbildungen im Lebenslauf:
2020 – Animationsbausätze Workshop, DGI Akademie, Deutschland.
Fähigkeiten und Fertigkeiten für Webentwickler
Die beruflichen Fähigkeiten der Webentwickler können durch Ausbildung und Praxis erlernt werden:
- Gestaltungssoftware und Editoren – vor allem Figma. Dies ist das wichtigste Werkzeug eines/r Webentwicklers/in, um Fotos und grafische Elemente zu sammeln, Layouts zu erstellen, sie in verschiedenen Formaten hochzuladen oder gemeinsam mit Kollegen daran zu arbeiten. Außerdem können Sie sich mit Grafik- und Fotoeditoren wie Adobe Illustrator oder Photoshop vertraut machen.
- Kenntnisse der Komposition und Perspektive, Farbkombinationen und Schriftarten.
- Grundlagen des UX- und UI-Designs, um zu verstehen, wie man Benutzeroberflächen gestaltet und den Weg des Benutzers zu einer gezielten Aktion, wie z. B. der Bestellung eines Produkts, wiederholt.
- Fachkenntnisse der Webanalyse, um zu verstehen, wie sich der Nutzer auf der Website verhält, wo er Probleme hat und wie man diese beheben kann, z. B. indem man die Schaltfläche deutlicher hervorhebt oder sie an einen anderen Teil des Bildschirms verschiebt.
- UX-Copywriting-Grundlagen, um zu verstehen, welche Namen für Schaltflächen und Abschnitte bei der Erstellung eines Webdesigns zu wählen sind.
- Grundlagen der Animation, um einfache Effekte wie z. B. eine flackernde Schaltfläche oder aufpoppenden Text zu erzeugen.
Soft Skills für Software Entwickler
Flexible Fähigkeiten oder Soft Skills sind für eine/n Webdesigner/in viel schwieriger zu entwickeln – es sei denn, er ist von Natur aus dazu veranlagt:
- Fähigkeit zum Dialog. Zu den Aufgaben eines/r Webentwicklers/in gehört es oft, mit Kunden und anderen Teammitgliedern zu verhandeln. Man muss sich die notwendigen Informationen beschaffen, sich anhören, was der Kunde will, seinen Standpunkt vertreten und Kritik gelassen hinnehmen.
- Guter Geschmack. Ein gutes Webdesign zieht die Benutzer an und ermutigt sie, so lange wie möglich auf der Website zu bleiben. Aber das lässt sich nicht immer nur mit rationalen Mitteln erreichen: Ein/e erfahrene/r Entwickler/in kann mit dem Auge feststellen, wann die Farben oder die Schriftart nicht geeignet sind und man nach anderen Möglichkeiten suchen sollte.
- Beharrlichkeit. Ein/e Website-Designer/in arbeitet nicht nach Inspiration. Manchmal gehen dem fertigen Layout, akribische Arbeit und Dutzende von Zwischenversionen voraus. Man muss auf die Details achten und schlampiges Design vermeiden.
- Einfühlungsvermögen ist von Vorteil, um ein emotionales und ansprechendes Design zu schaffen, das auf den ersten Blick “ankommt”. Dies erfordert ein gutes Verständnis dafür, was das Publikum mag und wie es aussehen könnte.
So geben Sie Ihre Fähigkeiten im Lebenslauf:
IT-Kenntnisse: Microsoft Office, WordPress, Joomla, Typo3, JavaScript, Typescript, Responsive Design, Parallax Scrolling Design, Google Accelerated Mobile Pages (AMP), Progressive Web Applications (PWA), CSS.
Führerschein: Klasse B, B1.
Soft Skills: Kreativität, Zeichen, schnelle Auffassungsgabe, Zusammenarbeit, Kommunikationsstärke, Problemlösung, Teamwork, Konfliktfähigkeit, Mentoring, Flexibilität.
FAQ
Welche Bewerbungsunterlagen benötige ich?
Es gibt eine Standardmappe zur Bewerbung. Sie enthält ein Anschreiben, Ihren Lebenslauf, eine Mappe, Referenzen und Zeugnisse. Einige Unternehmen erwarten auch Arbeitsproben und ein Motivationsschreiben.
Was ist der Unterschied zwischen Webentwicklern und Softwareentwicklern?
Softwareentwickler sind Fachleute, die mit Softwareentwicklung tätig sind, die auf verschiedenen Arten von Computern läuft, während ein Webentwickler ein IT-Fachmann ist, der eine Website oder eine Webanwendung programmiert.